Nachdem die Ziele der Anwendung sowie Rahmenbedingungen festgelegt sind, wird das Storyboard erstellt. Dies beschreibt den generellen Aufbau und Ablauf des Spieles.
Da es sich bei der hier erstellten Anwendung um ein komplexes Quiz-Spiel mit verschiedenen Mini-Spielen handelt, wird die Planung des Storyboards in zwei Phasen aufgeteilt: das Grobkonzept, in dem der generelle Ablauf und grundlegende Strukturen festgelegt werden, und das Feinkonzept, in dem detailliert auf die einzelnen Abschnitte eingegangen wird.
Grobkonzept
Im Rahmen des Grobkonzepts werden grundlegende Strukturen und Abläufe des Spieles skizziert. Darüber hinaus werden gestalterische und mediale Entscheidungen für das weitere Vorgehen festgelegt.
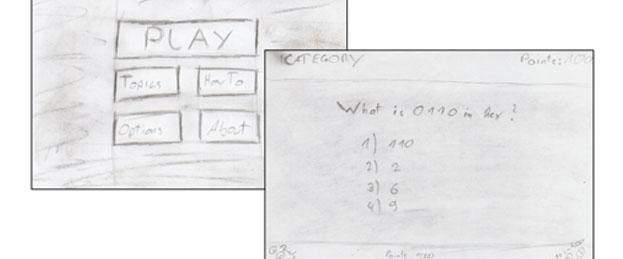
Als Beispiel für die Erstellung des Grobkonzeptes dienen hier die zwei Bleistiftskizzen des Menüs und des eigentlichen Multiple Choice Quiz-Spieles.

Da NUI-Anwendungen auf überladene Benutzeroberflächen und unnötige Navigationselemente verzichten, wozu unter anderem auch die Menüleiste an der Oberseite jedes Fensters gehört, ist eine der ersten und relevantesten Entscheidungen, dass die Anwendung nur im Vollbild spielbar sein soll. Dadurch kann sichergestellt werden, dass der Spieler während des Spiels, wenn Interaktionen am oberen Bildschirmrand stattfinden, nicht versehentlich mit dem Finger auf das Menü des Flash-Players drückt oder das Programm gar unbeabsichtigt schließt.
Des Weiteren wird außerhalb der Zwischensequenzen auf aufwendig animierte Grafiken und Avatare verzichtet, da diese den Spieler vom eigentlichen Spieleinhalt ablenken könnten. Dadurch, dass der eigentliche Moderator der Quiz-Show nicht visuell dargestellt ist, wird darüber hinaus die Fantasie der Spieler angeregt, wie dieser aussehen könnte.
Eine andere grundlegende Entscheidung ist, dass das Spiel, neben der textuellen Darstellung eine volle Sprachausgabe erhalten wird. Diese soll darüber hinaus nicht nur alle Texte des Spieles akustisch wiedergeben, sondern auch weiterführende Erklärungen und Erläuterungen zu den korrekten Antworten geben.
Diese Entscheidung ist im Hinblick auf die Cognitive-Load-Theorie gefallen, da es zu einer kognitiven Überlastung eines Wahrnehmungs-Kanals kommen kann, wenn dieser zu sehr beansprucht wird. Durch das visuelle und auditive Übermitteln der Informationen werden beide Kanäle jeweils entlastet, womit einer Überbeanspruchung entgegengewirkt wird. Zudem werden durch die Aufteilung der Übermittlungs-Wege mehrere Lerntypen gleichzeitig angesprochen, was bei einer rein textuellen Darstellung nicht der Fall wäre.
Feinkonzept
Nachdem im Grobkonzept entschieden wurde wie die Anwendung ungefähr aufgebaut wird und aussehen soll, geht es im Feinkonzept darum, das grundlegende Programm so genau wie möglich zu beschreiben.

Durch die bereits definierten Ziele und vorgegebenen Rahmenbedingungen kann der Programmablauf vor der ersten Iteration bereits recht detailliert festgelegt werden (siehe Abbildung oben).
Neben einem Ablaufplan gehören jedoch auch Konzeptionsskizzen, die im Verlauf des Projektes sicher stellen, dass die verschiedenen Optionen, Menüpunkte und sonstige Spielelemente grafisch zueinander passen. (siehe Abbildung unten)

Da zu dieser Zeit jedoch noch keine genauen Analysen zum eigentlichen Ablauf der Spielrunden erstellt wurden, wird dieser Ablauf erst in einer späteren Iteration festgelegt, nachdem das Menü erstellt wurde.
Durch die agile und iterative Entwicklung der Anwendung muss neben dem Konzept und Ablaufplan eine Prioritätenliste, das sogenannte „Product Backlog“, erstellt werden. In diesem sind alle benötigten Komponenten und Anforderungen priorisiert aufgelistet. Zu Beginn jeder Iteration wird eine hochpriorisierte Anforderung zur Implementierung ausgewählt.
Das Product Backlog erhebt nicht den Anspruch auf Vollständigkeit und kann während der Entwicklung verändert und erweitert werden.
Eine Auswahl der wichtigsten im Product Backlog enthaltenen Programm-Komponenten bzw. Anforderungen werden in den kommenden Einträgen genauer beleuchtet.
Kommende Blogeinträge
Making The Game – Teil 12: Die Grafikbibliothek
Making The Game – Teil 13: Das Soundmanagement
Making The Game – Teil 14: Wissensbasis und Fragenauswahl / Arbeiten mit XML
Making The Game – Teil 15: Spielablauf und Spielphasen
Making The Game – Teil 16: Mini-Spiele
Making The Game – Teil 17: Evaluation und Einsatz der Anwendung
Making The Game – Teil 18: Konzept zum schulischen Einsatz und Ausblick
…