After the objectives of the application and conditions are set, the storyboard is created. This describes the general structure and flow of the game. Since this application is a complex trivia game with various mini-games, the planning of the storyboard is divided into two phases: the rough concept, in which the general sequence and basic structures are determined, and the detailed design, in which the different sections are discussed in detail.
Rough concept
As part of the rough concept, basic structure and procedures of the game are outlined. In addition, creative and media decisions for future action will be determined.
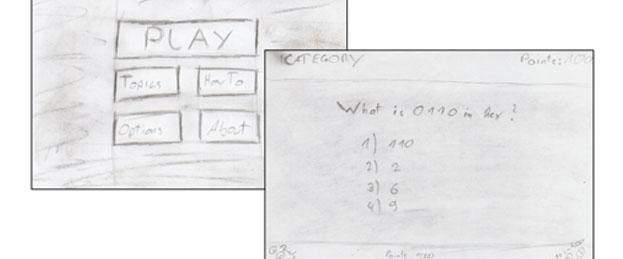
As an example of creating the rough draft here are the two pencil sketches of the menu and the multiple choice quiz game.

Because NUI applications spare on overloaded user interfaces and unnecessary navigation elements, including, among other things, the menu bar at the top of each window, one of the first and most important decisions is that the application will only be playable in full screen mode. This ensures that the player, when interactions take place at the top of the screen, does not accidentally close the program.
Furthermore, complex animated graphics and avatars are left out of the game as they may distract the players from the actual game content. Because the actual host of the quiz show is not represented visually, is stimulated beyond the imagination of the player how he might look like.
Another basic decision is that the game, in addition to the textual representation, has a fully operational speech output. This should also reflect not only all the texts of the game acoustically, but also provide further explanations of the correct answers. This decision has been made in terms of cognitive load theory, since it can lead to cognitive overload a perceptual channel when it becomes very stressed to read a lot of text.
Detailed concept
Having decided in the rough concept how the application is built around and how it has to look like, it’s time for the detailed concept, which describes the basic program as accurately as possible.

Due to the previously defined objectives and specified conditions, the program flow is already planned in detail before the first iteration is made (see figure above).
In addition to the flowchart of the program design sketches, which describe the different options and menue items, so they fit together. (see figure below)

Since we have no detailed analyzes of the actual sequence of rounds, this procedure is defined in a later iteration, after the basic functions are created.
By the agile and iterative development of the application there must be, in addition to the concept and flowchart, a priority list, the so-called “product backlog” created. This includes are all necessary components and priorities. At the beginning of each iteration, a high-priority request is selected for implementation. The product backlog does not purport to be complete and may be altered or expanded during development.
A selection of the most important components of the program components and requirements are examined more closely in the coming entries.
Upcoming blog entries
Making The Game – Part 12: The Graphics Library
Making The Game – Part 13: The Sound Management
Making The Game – Part 14: Knowledge base and question selection / Working with XML
Making The Game – Part 15: Game stages
Making The Game – Part 16: Mini-Games
Making The Game – Part 17: Evaluation and deployment of the application
Making The Game – Part 18: Concept for school use and outlook
…