Making The Game – Teil 18: Konzept zum schulischen Einsatz und Ausblick
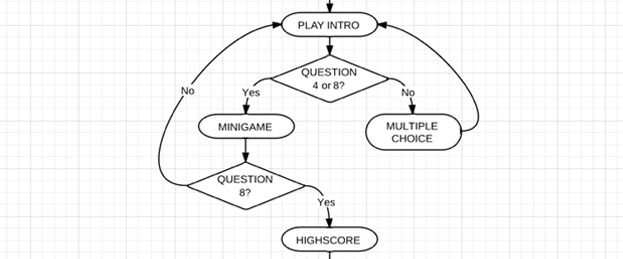
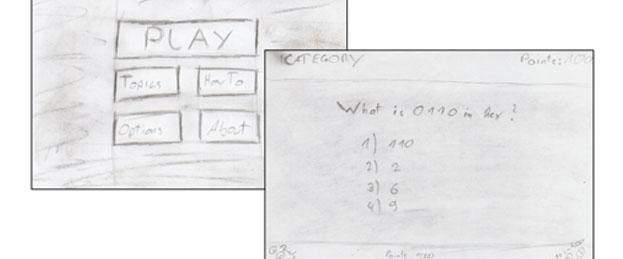
Zusammenfassend kann gesagt werden, dass die Ziele der Arbeit erreicht wurden, auch wenn nicht alle Komponenten der Anwendung, die im Grobkonzept geplant waren, umgesetzt wurden. Deshalb müsste das Lernspiel vor dem tatsächlichen Einsatz in Schulen um diese offenen Punkte ergänzt werden. Dazu gehört neben dem Erstellen der zum jeweiligen Unterricht passenden Fragen-Datenbanken die Erstellung des Trainingsmodus sowie die Entwicklung weiterer Mini-Spiele und das Einpflegen der Evaluationsergebnisse. Jedoch ist durch die voll implementierte Quiz-Show bereits in der momentanen Version der zu Beginn der Entwicklung gewünschte Spaß und auch ein Lerneffekt bei den Spielenden zu erkennen. Konzept zum schulischen Einsatz Da die Anwendung hauptsächlich für den Schulunterricht entwickelt wurde, ist ein […]