Braincademy live at indiegogo
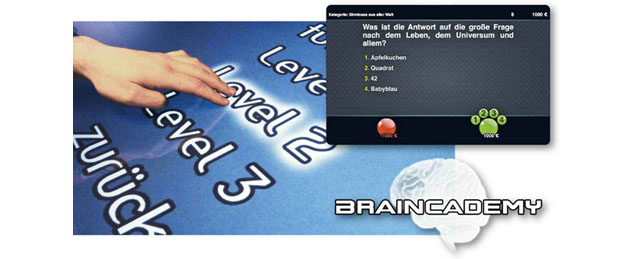
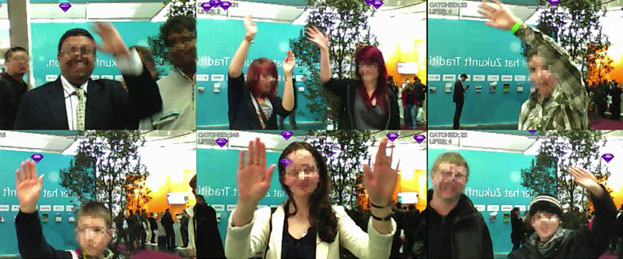
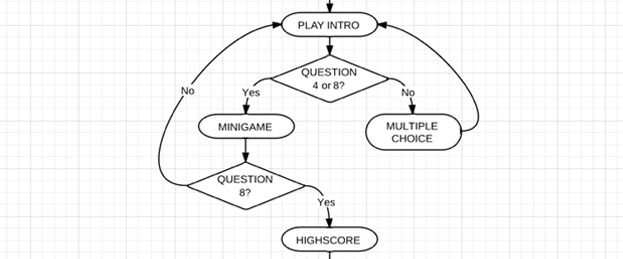
Wie einige von euch wissen arbeite ich seit gut einem Jahr an meinem Projekt Braincademy. Anfangs war es ’nur‘ ein Teiler meiner Master-Arbeit, aber spätestens nach der CeBIT (und der glatten 1 als Note für die Arbeit) wusste ich dass diese Anwendung nicht in der Schublade verschwinden soll/wird. So entschloss ich mich bei einem Wettbewerb, der in Zusammenarbeit mit indiegogo und Google auf entrepreneurship.de ausgeschrieben wurde, mitzumachen. Ziel der momentanen Wettbewerbsphase ist es Sponsoren zu finden um Geld zu sammeln um die Idee in die Tat umzusetzen. Google sponsort dabei die besten der erfolgreichen Projekte, indem sie das gesammelte Startkapital verdoppeln. (Kurzfassung) Nun liegt es an euch. Falls ihr nichts […]