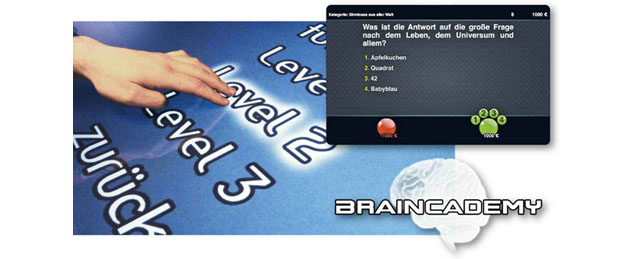
Braincademy live at indiegogo
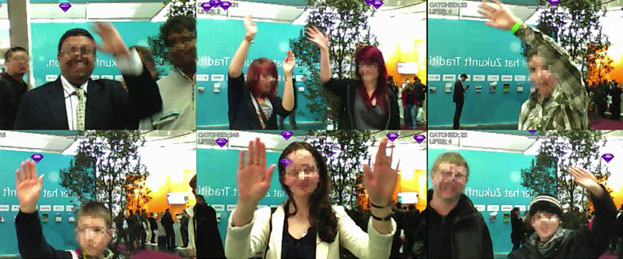
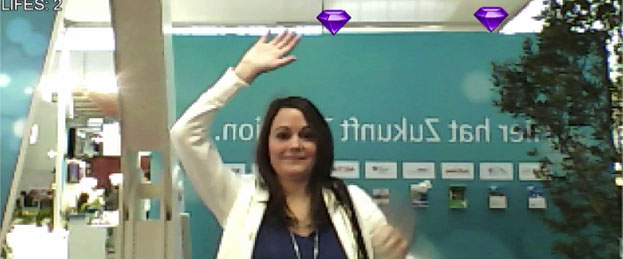
As some of you know I have been working for over a year on my project Braincademy. Initially, it was ‘only’ a part of my Master’s thesis, but after the CeBIT, I knew that this application should not disappear in the drawer. So I decided to participate on a contest that was announced in partnership with IndieGoGo and Google on entrepreneurship.de. Objective of the current phase of the competition is to find sponsors to help raise money to put the idea into action. Google sponsors the best of the successful projects by doubling the collected seed capital. Now it’s up to you. If you can not donate anything be so […]