Basic usage
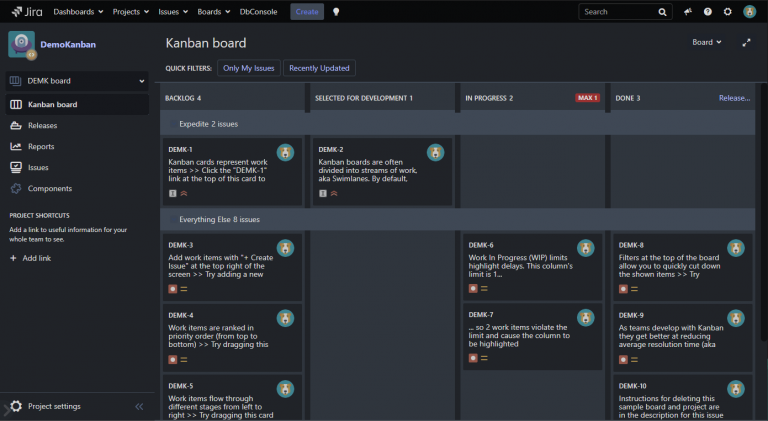
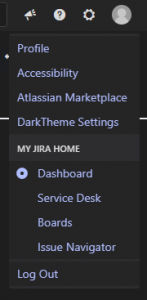
Via the lamp- / star-icon located in the top navigation bar, the dark theme can be conveniently activated and deactivated by each each user individually .
Administration

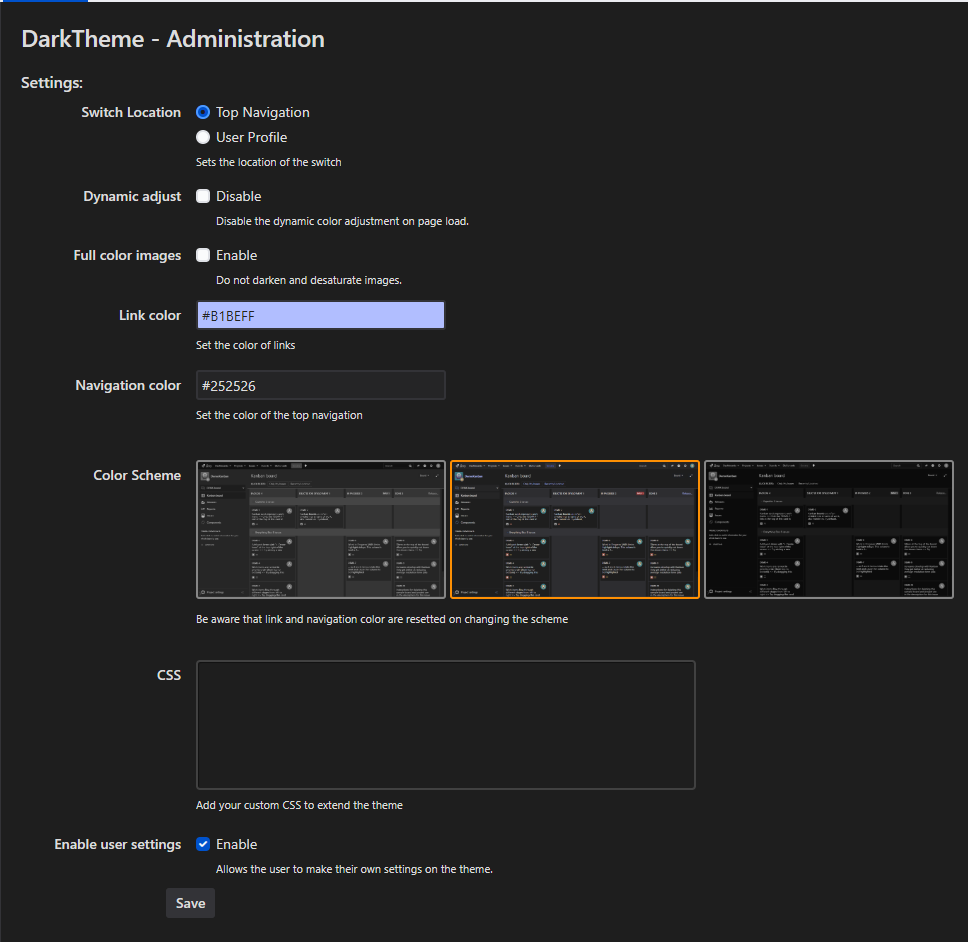
On the administration page you will find the following options
Switch Location:
With this option you can decide whether the switch between the light and dark mode should be located in the top navigation (Jira 7: Star icon / Jira 8: Lamp icon ) or in the user settings.
Dynamic adjust:
Dynamic adjustment has been created to support 3rd-party apps that do not use the Jira color scheme but overwrite it with their own. The corresponding areas are automatically adapted to the selected color scheme.
Full color images:
By enabling this option all images will be displayed without darkening.
Link color:
Set your own link color.
Navigation color:
Set the color of the top navigation.
Color Scheme:
The DarkTheme app provides three color schemes.
Blue – A “light” color scheme that darkens the page with a subtle blue-gray.
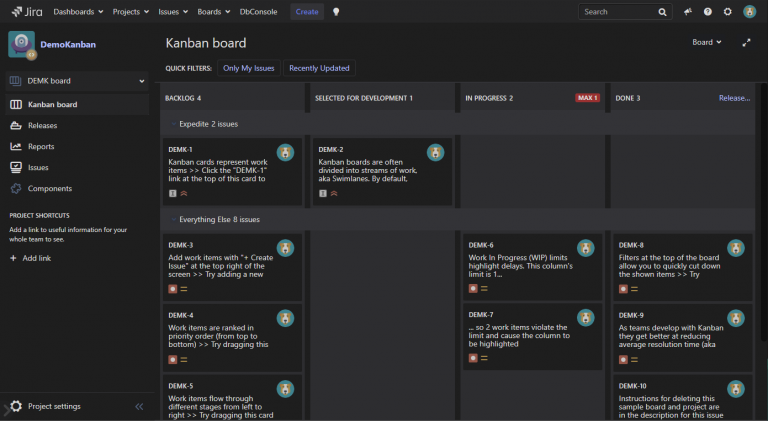
Anthracite – A dark color scheme, which can be found (in a similar way) in many other applications.
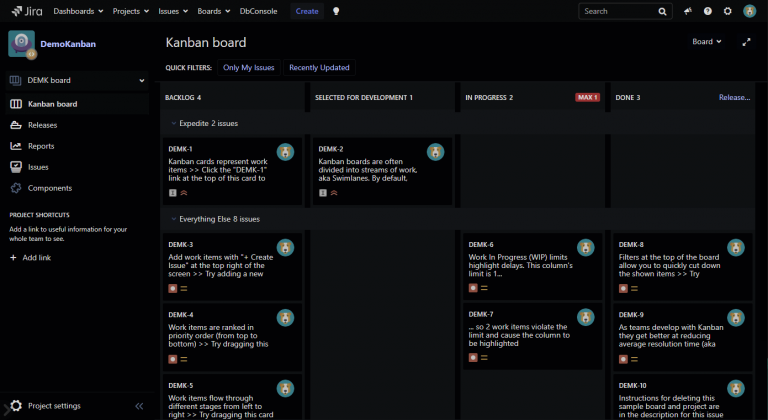
Night – A dark color scheme that convinces with its many black and dark gray tones.
CSS:
For experienced users, the CSS option offers the possibility to completely adapt the theme to your own needs. However, you need experience in editing CSS in order to use this option.
Enable user settings:
By default, your users will not be given the opportunity to modify the theme by their own. By activating the option all users have an option in the profile menu, in order to overwrite all settings for themselves
Force DarkTheme:
If set, every user will see the dark mode by default.
User Settings
The user settings have similar options as the administrator settings. Look at the previous section to learn more about the individual settings.
Additionally, a reset button has added so that a user can reset his changes to the given color scheme at any time.
If this option is not available to you, it may not have been enabled by the administrator

Custom CSS
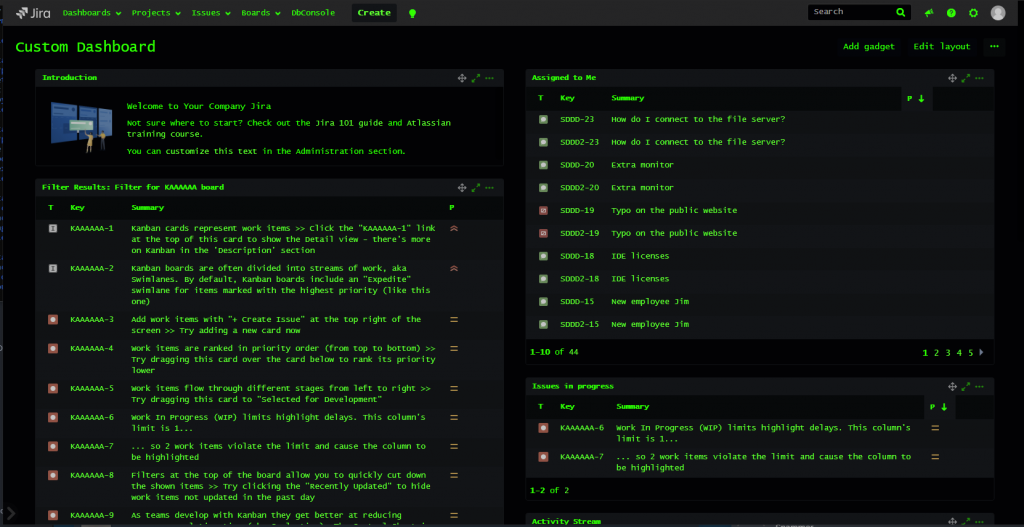
The custom CSS option offers you many possibilities to adapt the page according to your own needs.
You have all the options that CSS offers.
At this point we want to show you an example of a completely different approach, which we received from a customer.
Just be creative!
:root {
--main-highlight-color: #121417;
--main-highlight-color-alt: #101214;
--background-theme-alt-color: #0e1012;
--main-theme-color: #07090a;
--main-content-color: #020204;
--font-theme-color: #33ff00;
--font-theme-link-color: #66ff33;
}
#dashboard.dashboard,
body {
font-family: "Lucida Console", "Lucida Sans Typewriter", monaco, "Bitstream Vera Sans Mono", monospace!important;
font-size: 13px!important;
font-style: normal;
font-variant: normal;
font-weight: 400;
line-height: 18.5714px;
}