Making The Game – Teil 18: Konzept zum schulischen Einsatz und Ausblick
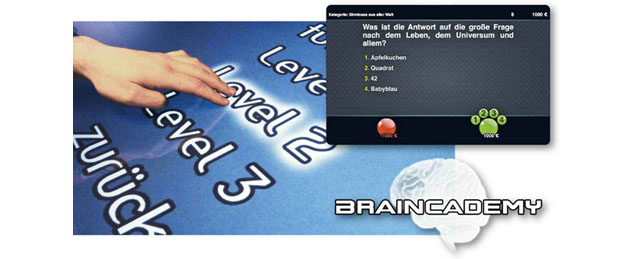
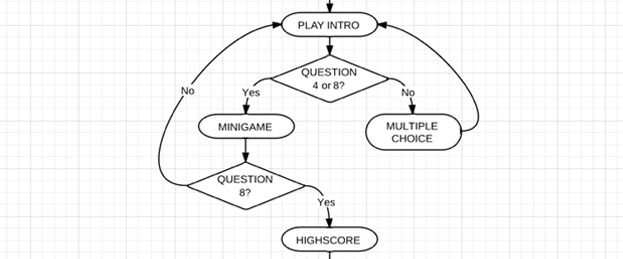
In summary it can be said that the objectives of the work have been achieved, although not all planned components of the application were implemented. Therefore this elements had to be added to the actual game before useing it in schools. This includes not only the creation of the particular subject-appropriate questions further a training mode is needed for the practical use.However, the quiz show is already fully implemented in the current version. Concept for schools Since the application was developed primarily for use in schools, a concept of how the application will be used there is essential. As described previously the game is a “drill and practice”-application. Since […]